OP
- Mensajes
- 56
- Reacciones
- 0
- Puntos
- 333
Hola a todos:wah: este es mi segundo post, pero eso no quiere decir que sea un novato en la edición de sprites:Sji6M: y si no me crees puedes mirar este post donde esta el juego mio en donde están los sprites que realice con este método (porque ademas de servir para convertir en hi-res también es perfecto para editar o crear sprites desde cero o con base) aVwp:.
aVwp:.
http://www.emudesc.net/foros/game-maker/397282-game-maker-mi-juego-ultimate-winsh.html
Ahora que vieron como vendría quedando.
Este spriter es el que utilizare para este tutorial:

para que quede así:

en unos cuantos pasitos que se pueden contar con los dedos de la mano:23422959:.
pero antes de comenzar necesitaremos una herramienta que nos ayude para esto y el MSpaint es una mierda (sin ofender) ya que para editar los sprites necesitas dar chorrosientasmil vueltas y no te deja ver la animación, como vendría quedando, y photoshop no esta especializado para el pixel, y aunque lo adaptes para eso tendrías que dar otras mil vueltas. por eso les recomiendo esta herramienta que ademas de ser gratis, GRATIS!!, es como una liga de professional flash y photoshop, pero para pixeles, con todo y capas y hasta hojas de cebolla. aquí el link:
http://www.aseprite.org/

bueno ahora que tenemos la herramienta que nos ayudara tenemos que seguir estos pasos.
paso1:

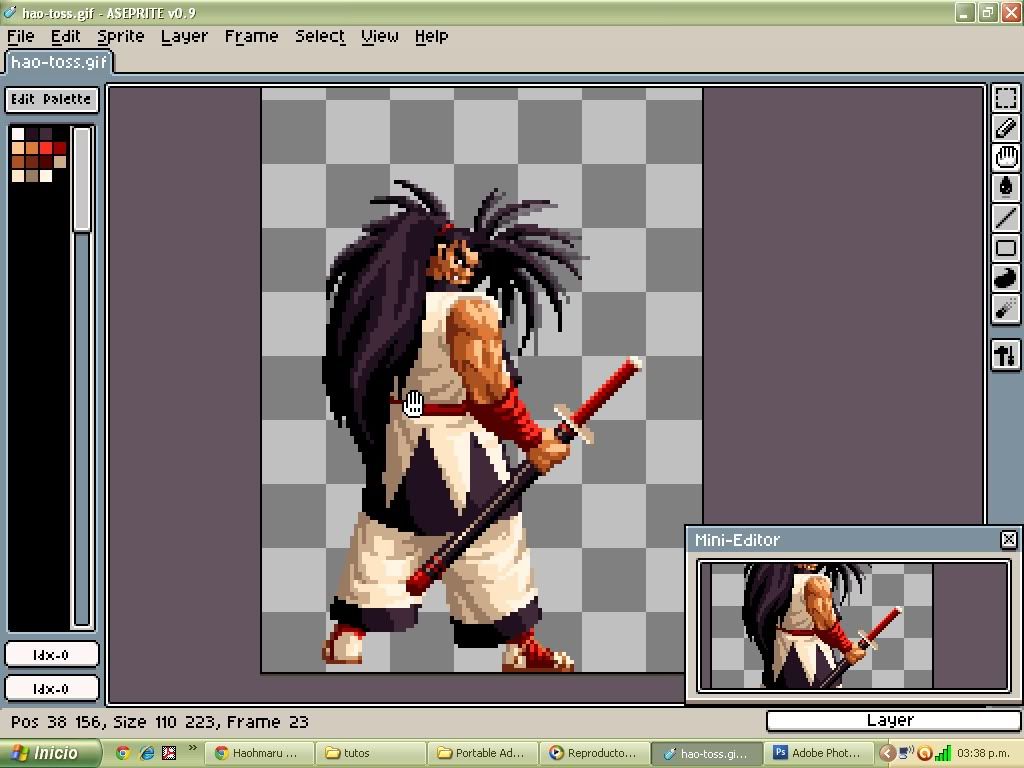
abrir el programa y cargar el spriter que queremos editar (nota: no importa si tiene animación, puedes verla y editarla,(creo que es obvio)).
paso2:

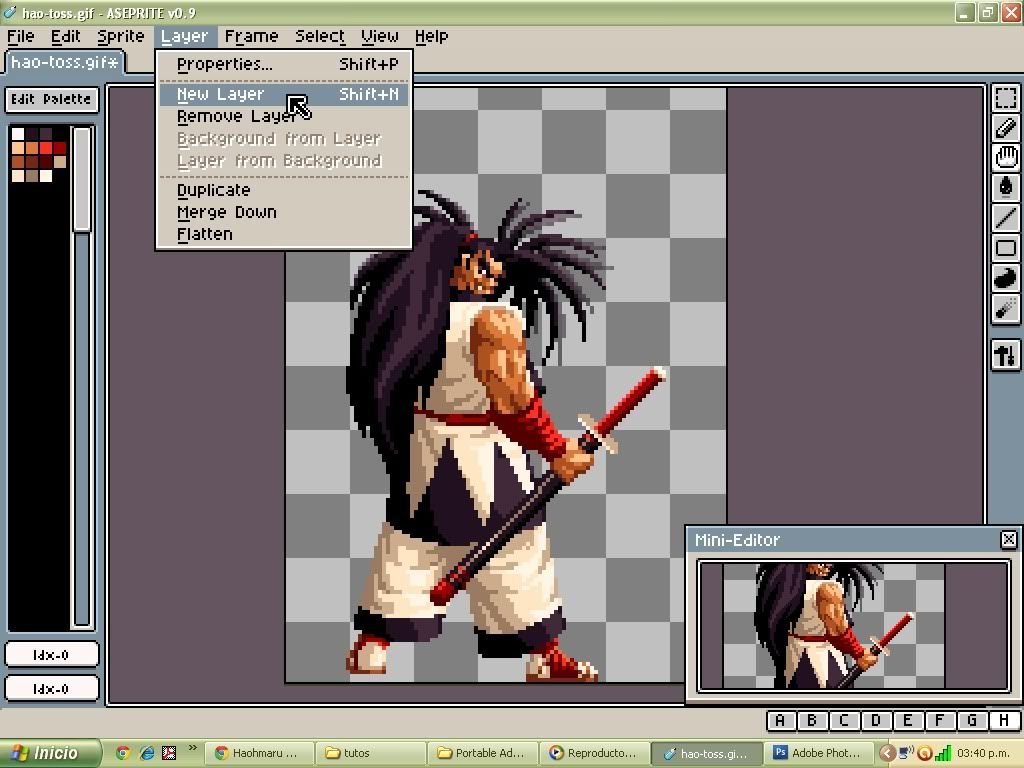
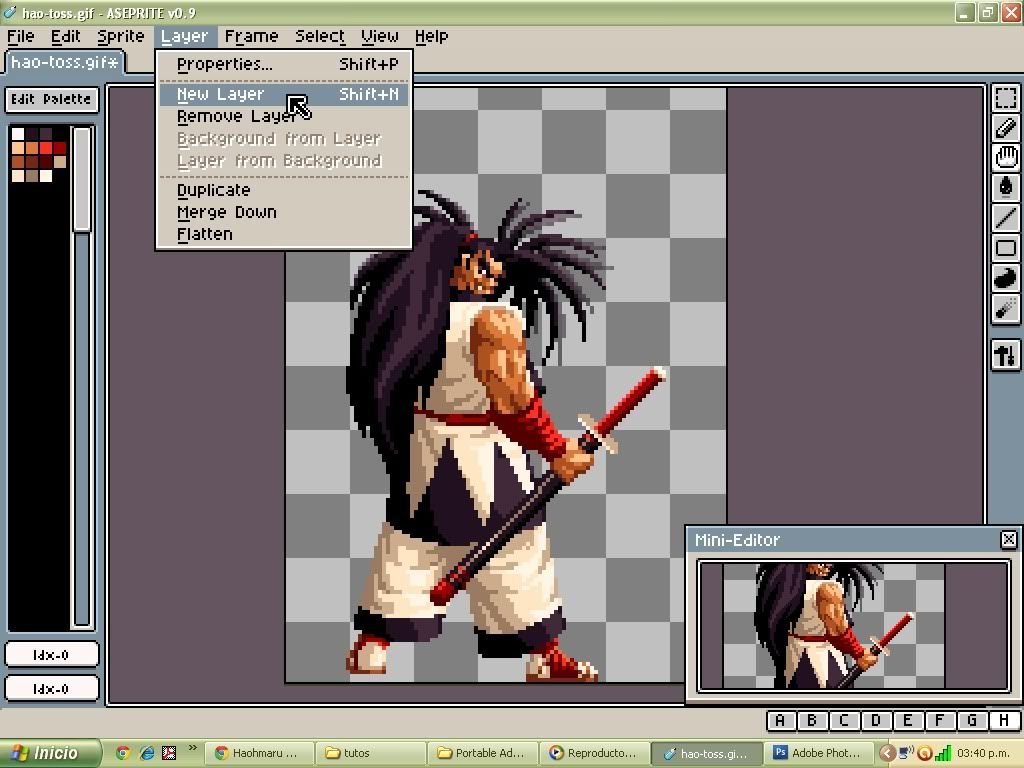
si su imagen va a tener animación, lo apropiado es que tenga varias capas, 1-base,2-brazo que esta al fondo,3-piernas,4-cuerpo,5-cabeza,6-pelo,7-brazo que esta adelante. (si quieren), la forma de sacar las capas es 1-pulsando shift+N o 2-le damos a layer y presionamos, new layer. pero como solo ultilizare una imagen ultilizare solo una capa.
paso3:

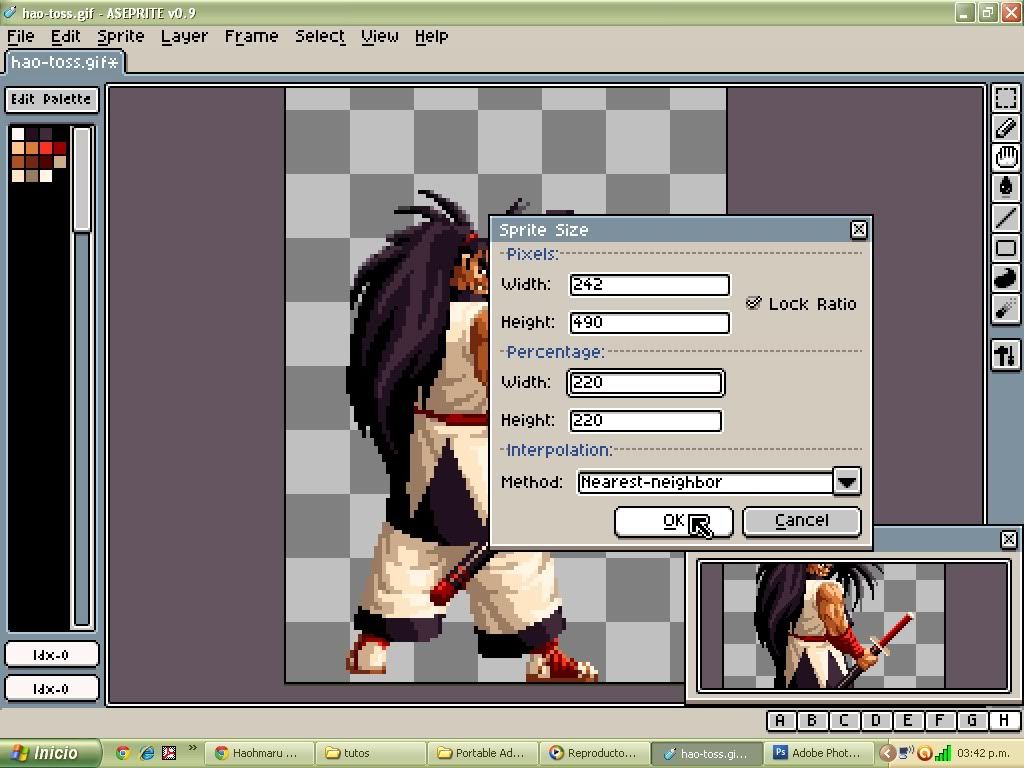
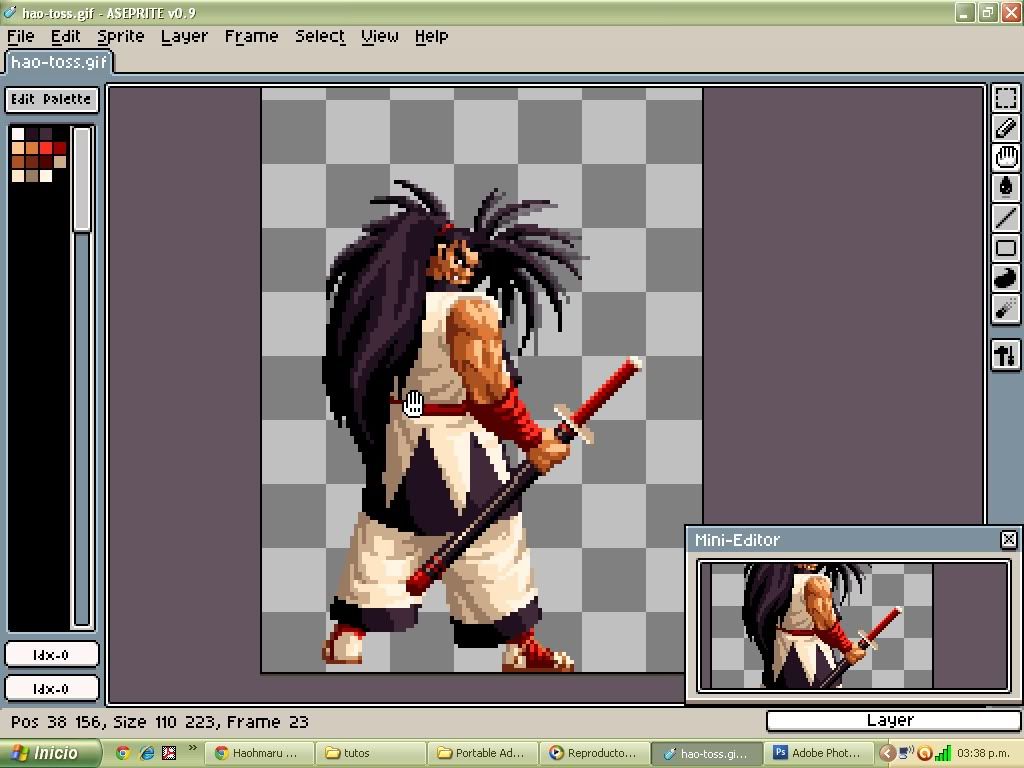
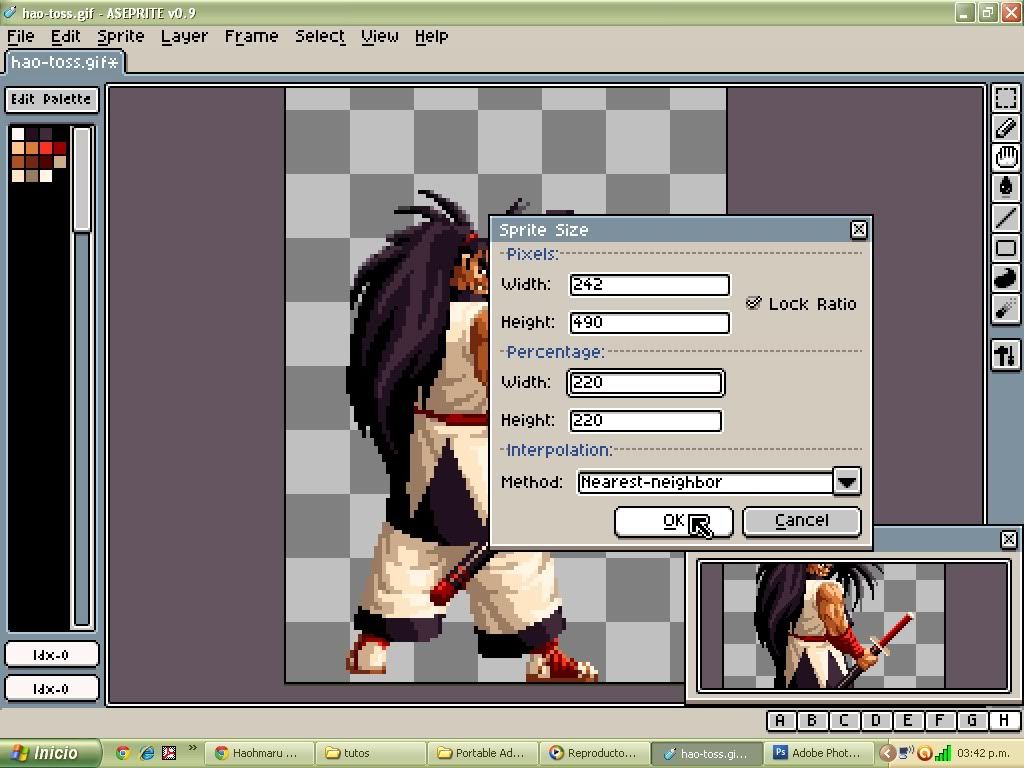
para agrandar el sprite en un tamaño como guilty gear o king of fighter XIII, tenemos que ir al menú que dice sprite y después pulsar donde dice "sprite size...", nos aparecerá una pantalla que nos da varias opciones, las dos primeras es para agrandarlo como queramos con alto y ancho, pero el segundo es con un por-siento. un por-siento que yo utilizo es el 220% que le da el tamaño por defecto de guilty gear.
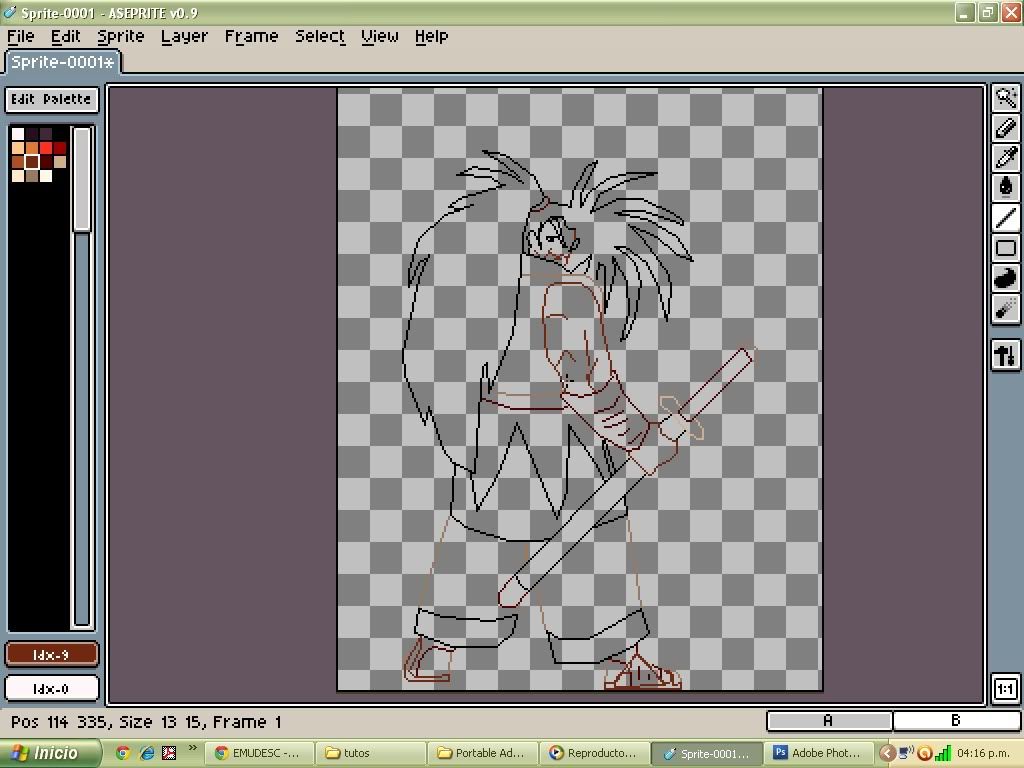
paso4:

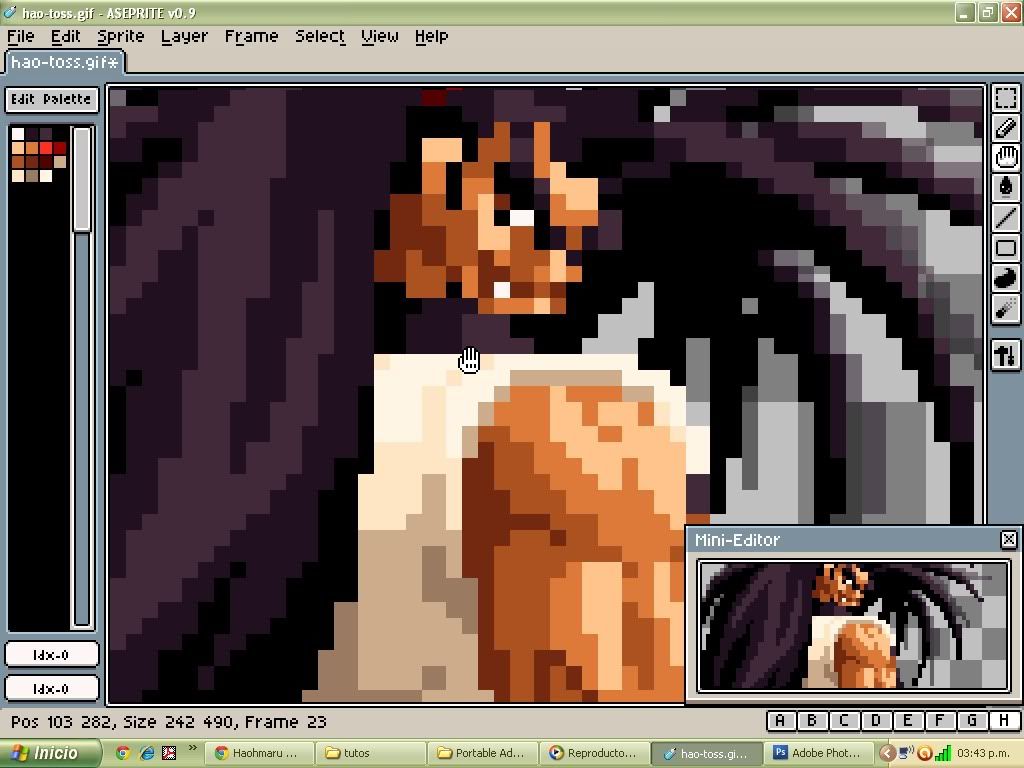
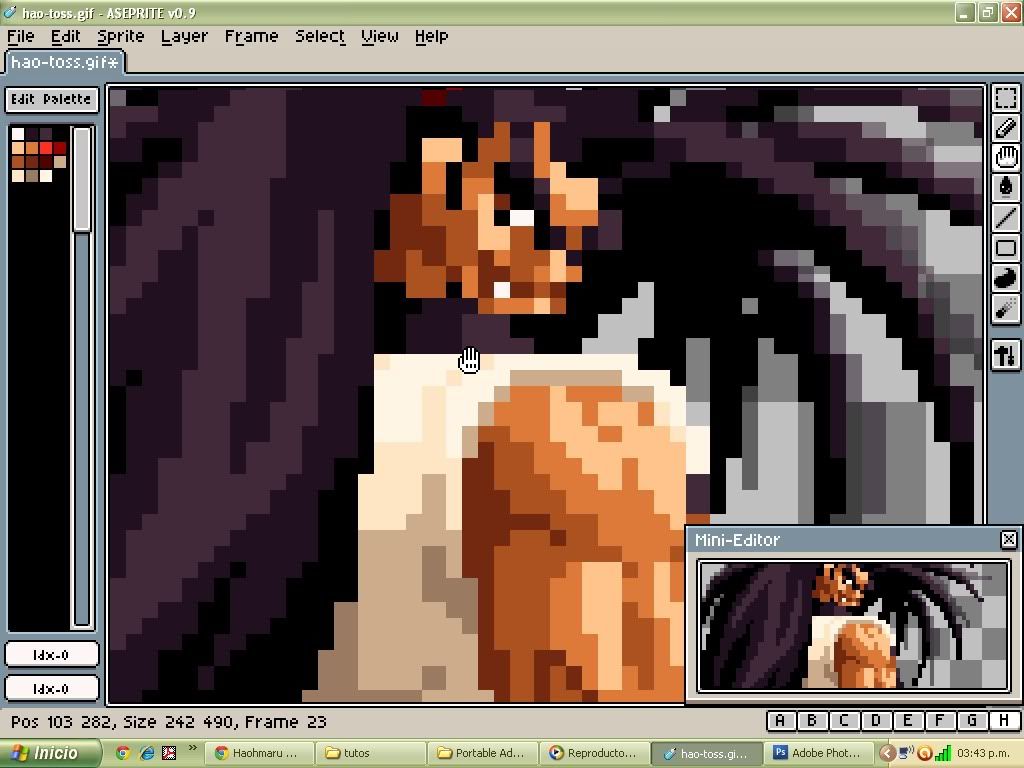
bien ahora lo tenemos horriblemente grande.

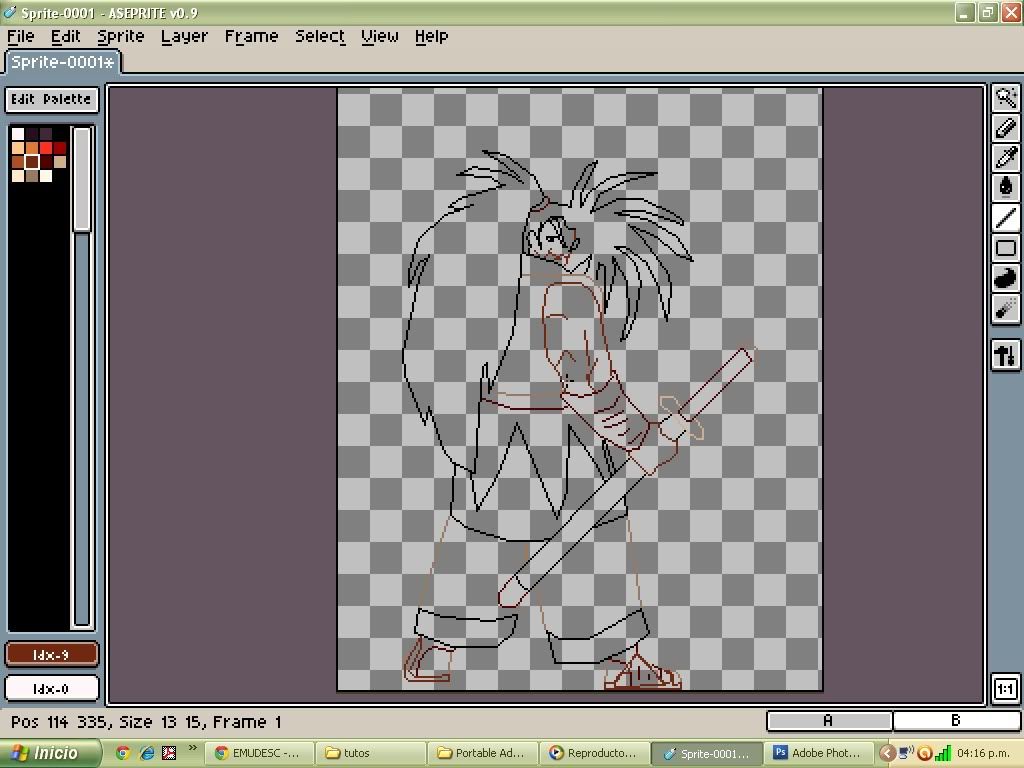
ahora que esta grande le repasamos la linea por todo el cuerpo dependiendo del color a la parte que le vayamos a pasar junto con el color mas oscuro de ese tono por ejemplo:referirse a la imagen (nota para dejar de ver el fondo temporalmente, presione TAB y nos aparecerá un cuadro que nos presenta todas las imágenes y capas, presiona el "ojo"(me parece un guía de carro) y aparecerá una "X" que provocara que la capa a la que le presionaste no se vea).
paso5:
http://i1076.photobucket.com/albums/w456/rakjoxx/parte8.jpg
ahora repasamos la linea de las sombras y brillo para que no se vea seco a la hora de pintar.
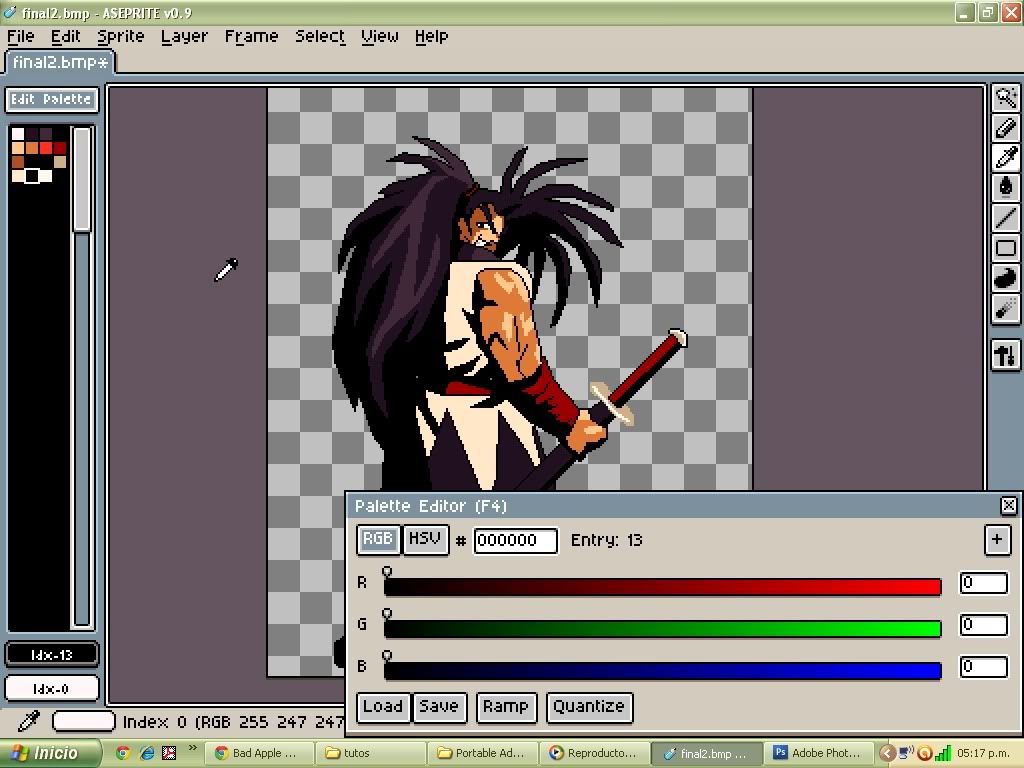
una vez pintado esto es lo que nos quedara.

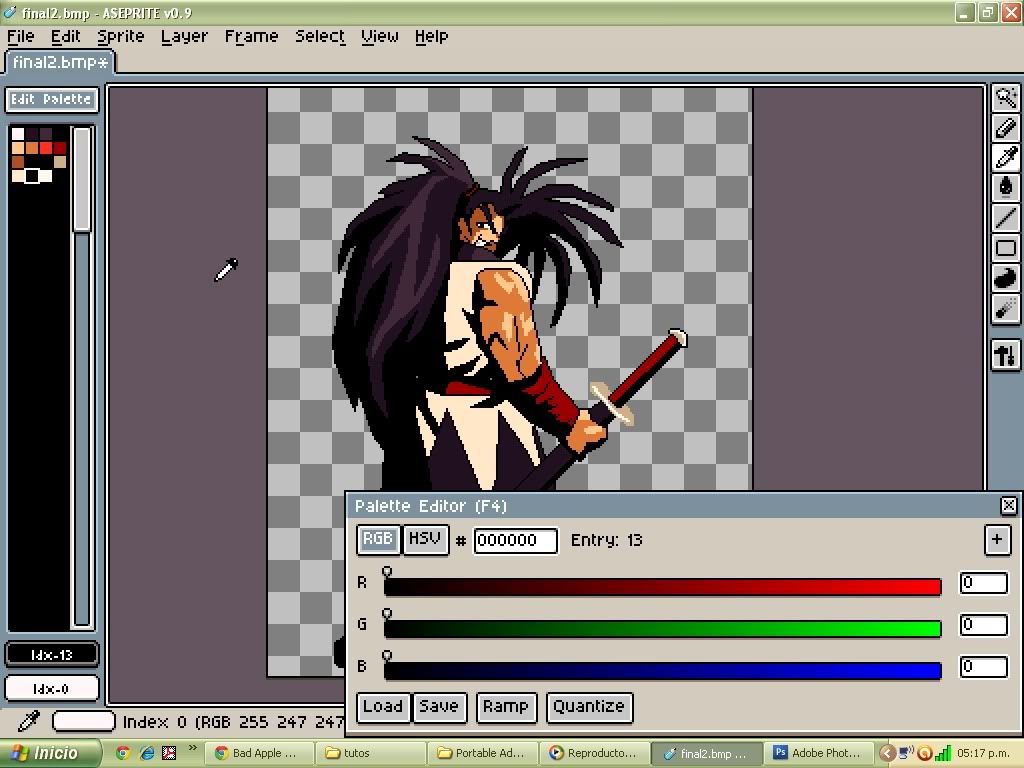
nota: si presionas "edit palette" entonces podras (obvio) editar las paletas y puedes terminar haciendo algo así

que porcierto los prefiero así.
ahora miren el tamaño ante otro hi-res:

espero que les a higa gustado.:23422959:
http://www.emudesc.net/foros/game-maker/397282-game-maker-mi-juego-ultimate-winsh.html
Ahora que vieron como vendría quedando.
Este spriter es el que utilizare para este tutorial:

para que quede así:

en unos cuantos pasitos que se pueden contar con los dedos de la mano:23422959:.
pero antes de comenzar necesitaremos una herramienta que nos ayude para esto y el MSpaint es una mierda (sin ofender) ya que para editar los sprites necesitas dar chorrosientasmil vueltas y no te deja ver la animación, como vendría quedando, y photoshop no esta especializado para el pixel, y aunque lo adaptes para eso tendrías que dar otras mil vueltas. por eso les recomiendo esta herramienta que ademas de ser gratis, GRATIS!!, es como una liga de professional flash y photoshop, pero para pixeles, con todo y capas y hasta hojas de cebolla. aquí el link:
http://www.aseprite.org/

bueno ahora que tenemos la herramienta que nos ayudara tenemos que seguir estos pasos.
paso1:

abrir el programa y cargar el spriter que queremos editar (nota: no importa si tiene animación, puedes verla y editarla,(creo que es obvio)).
paso2:

si su imagen va a tener animación, lo apropiado es que tenga varias capas, 1-base,2-brazo que esta al fondo,3-piernas,4-cuerpo,5-cabeza,6-pelo,7-brazo que esta adelante. (si quieren), la forma de sacar las capas es 1-pulsando shift+N o 2-le damos a layer y presionamos, new layer. pero como solo ultilizare una imagen ultilizare solo una capa.
paso3:

para agrandar el sprite en un tamaño como guilty gear o king of fighter XIII, tenemos que ir al menú que dice sprite y después pulsar donde dice "sprite size...", nos aparecerá una pantalla que nos da varias opciones, las dos primeras es para agrandarlo como queramos con alto y ancho, pero el segundo es con un por-siento. un por-siento que yo utilizo es el 220% que le da el tamaño por defecto de guilty gear.
paso4:

bien ahora lo tenemos horriblemente grande.

ahora que esta grande le repasamos la linea por todo el cuerpo dependiendo del color a la parte que le vayamos a pasar junto con el color mas oscuro de ese tono por ejemplo:referirse a la imagen (nota para dejar de ver el fondo temporalmente, presione TAB y nos aparecerá un cuadro que nos presenta todas las imágenes y capas, presiona el "ojo"(me parece un guía de carro) y aparecerá una "X" que provocara que la capa a la que le presionaste no se vea).
paso5:
http://i1076.photobucket.com/albums/w456/rakjoxx/parte8.jpg
ahora repasamos la linea de las sombras y brillo para que no se vea seco a la hora de pintar.
una vez pintado esto es lo que nos quedara.

nota: si presionas "edit palette" entonces podras (obvio) editar las paletas y puedes terminar haciendo algo así

que porcierto los prefiero así.
ahora miren el tamaño ante otro hi-res:

espero que les a higa gustado.:23422959:


