

¿Qué es la pluma en Photoshop?:
la herramienta pluma sirve para crear trazos de una forma detallada, puede crear trazos curvos o rectos además de que es una de las herramientas más utilizadas por los ilustradores.
Como utilizar la pluma en formas:
Les explicare como utilizar la pluma de una forma básica y como yo lo hago.
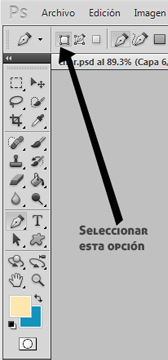
Para empezar a utilizar la herramienta primero que nada la debemos ubicar en el cuadro de herramientas del programa


al seleccionar esta opción la herramienta pluma cambiara a modo de trazos de formas, esto provoca que al hacer clic izquierdo el color va a aparecer automáticamente sin necesidad de contonear el trazado, Ejemplo:

Otro beneficio de esto es que si deseas agrandar la forma esta no se deforma.
Como crear figuras con la pluma en formas:
creamos una línea recta con la pluma, con dos clics izquierdos.

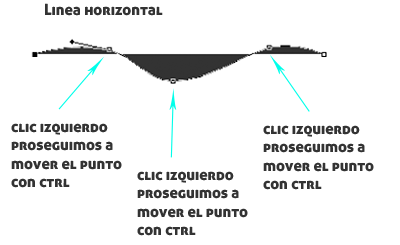
Una vez hecha la línea recta dan clic en medio de la línea recta

ahora lo que aremos es apretar la tecla CTRL sobre el punto medio y sin soltar la tecla mover el cursor hacia el lugar donde desees, esto provocara que la línea se deforme de una manera curva.

Así sucesivamente podremos crear trazos curvos y complejos.

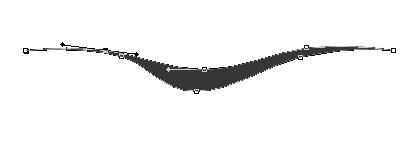
como quedaría terminada la figura siguiendo el ejemplo:

Si no entienden esta explicación les doy algunos link con videotutoriales
http://www.youtube.com/watch?v=U1MRRo5zpvc
http://www.youtube.com/watch?v=N8k47QXgXIE
Vectorizar una imagen:
Lo primero que hay que hacer es buscar un boceto o imagen cualquiera a la que desees darle color
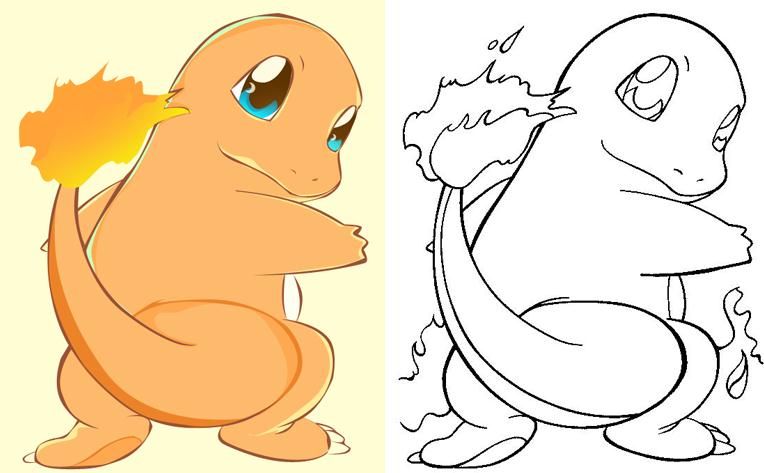
Como quedaría el vector a la izquierda y boceto original a la derecha:

(1) El primer paso para vectorizar este tipo de imágenes es desarrollar el LINEART, el lineart son líneas en blanco y negro sin sombreado, en este caso es como la imagen del boceto a la derecha, bien, este boceto ya tiene lineart pero no es el que deseo por lo que tuve que hacer un line art nuevo.
El lineart en el vector:
lo principal para desarrollar el tipo de lineart deseado es evitar hacerlo en la forma tradicional de contonear trazado, la forma en que lo aremos requiera más trabajo además las líneas obtienen diferentes tipos de volúmenes dándoles un buen aspecto.
Desarrollo:
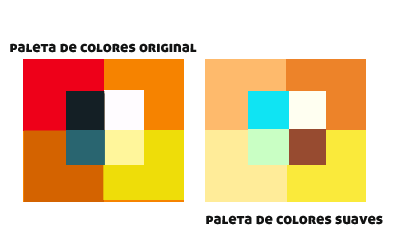
lo que hay que tener en cuenta para este lineart son los colores que le deseas dar al contorno guiándote por los colores originales del personaje evitando el color negro, en este caso lo que hice yo fue buscar los colores originales del charmander y sustituirlos por colores más suaves.

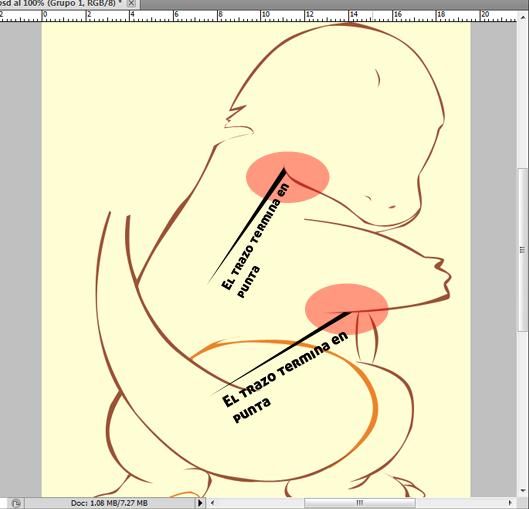
Una vez encontrados los colores ideales para tu vector vamos a escoger el perfecto para el contorno, yo elegí una especie de café # 9b5236. La intención es que nuestro lineart asemeje esta forma dándole diferentes volúmenes y que siempre termine en punta

Una vez terminado nuestro lineart seguiremos con el color
Color:
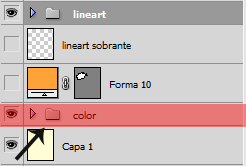
nos situamos debajo de las capas de nuestro lineart ya que en esa parte tendremos que colorear

Colorear nuestro vector es algo muy simple, basándonos en la paleta de colores suave que agregue anteriormente elaboraremos el fondo (desactive la visibilidad del grupo del lineart):

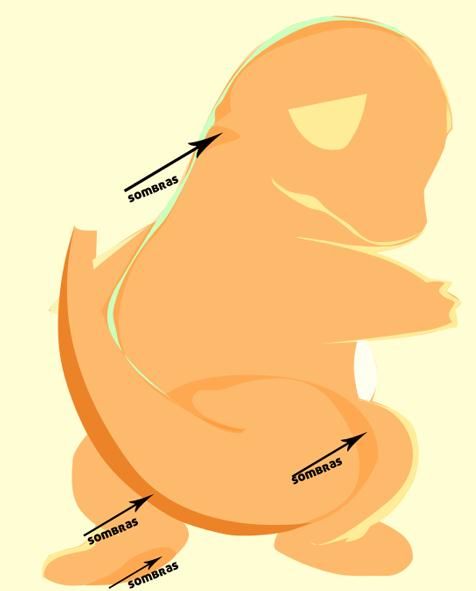
Después de terminar de colorear el fondo agregaremos las sombras y la iluminación para darle más realismo al vector (desactive la visibilidad del grupo del lineart):

http://i1166.photobucket.com/albums/q614/brayanbs/10.jpg
Una vez terminado de agregar la iluminación y las sombras, el vector quedaría así

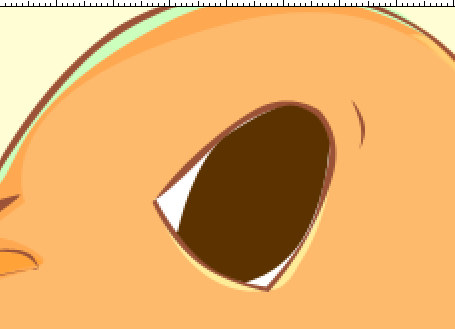
ahora terminaremos por colorear los ojos, lo primero que hay que hacer es crear un contorno alrededor del ojo además un fondo blanco y el ojo color café

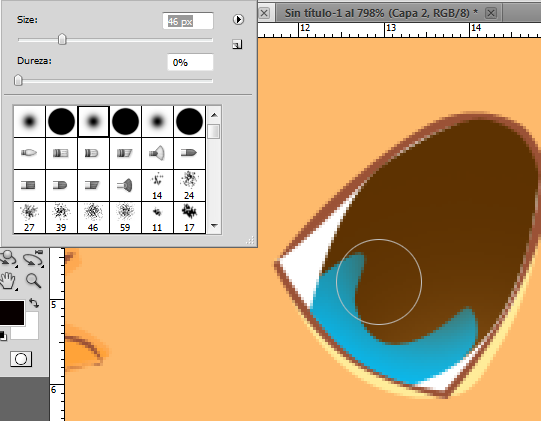
una vez hecho esto creamos una forma color azul, después cogemos el borrador en forma de pincel suave y borramos las esquinas de modo que tome un aspecto de degradado

Posteriormente duplicamos la forma y agregamos la iluminación al ojo, Hacemos lo mismo para el otro ojo.

Y por ultimo coloreamos la cola con la misma técnica que hicimos en los ojos, agregando un degradado.

Una vez hecho esto nuestro vector estará terminado.

Descarga:
Psd Charmander










