Hola, quisiera saber si me pueden dar un codigo para que un enemigo me ataque me estoy haciendo un juego y no puedo avansar por ese codigo.
Dejare un tutorial de como hacer una pantalla de seleccion de personaje :D
Bien empezemos
1ro. Abran un nuevo documento Flash:
2do. Bien ahora aremos un fondo para que no se vea feo xD
3ro. Listo esta lindo

ahora dibujamos un cuadro y lo comvertimos en movie clip o clip de pelicula para que el personaje salga
4to. Bien ahora aremos un boton y lo convertimos en movieclip o clip de pelicula
5to. Listo ahora le ponemos este codigo al boton:
on(release)
{
if (_root.charselect.charselection == 1)
{
_root.player1 = "Naruto";
_root.NarutoAnim._xscale = 200;
_root.NarutoAnim._x = 55;
_root.charselect.charselection = 2;
}
else
{
if (_root.charselect.charselection == 2)
{
if (_root.player1 != "Naruto")
{
_root.player2 = "Naruto";
_root.NarutoAnim._xscale = -200;
_root.NarutoAnim._x = 495;
_root.charselect.charselection = 3;
}
}
else
{
if (_root.charselect.charselection == 3)
{
if (_root.player1 != "Naruto" && _root.player2 != "Naruto")
{
_root.NarutoAnim._xscale = 200;
_root.NarutoAnim._x = 55;
_root.charselect.charselection = 4;
if (_root.player1 == "Neji")
{
_root.NejiAnim._visible = false;
}
if (_root.player1 == "Sasuke")
{
_root.SasukeAnim._visible = false;
}
if (_root.player1 == "Kyubi")
{
_root.KyubiAnim._visible = false;
}
if (_root.player1 == "RockLee")
{
_root.RockLeeAnim._visible = false;
}
if (_root.player1 == "Sakura")
{
_root.SakuraAnim._visible = false;
}
if (_root.player1 == "Kakashi")
{
_root.KakashiAnim._visible = false;
}
if (_root.player1 == "Orochimaru")
{
_root.OrochimaruAnim._visible = false;
}
_root.player1 = "Naruto";
}
}
else
{
if (_root.charselect.charselection == 4)
{
if (_root.player2 != "Naruto" && _root.player1 != "Naruto")
{
_root.NarutoAnim._xscale = -200;
_root.NarutoAnim._x = 495;
_root.charselect.charselection = 3;
if (_root.player2 == "Random")
{
_root.NejiAnim._visible = false;
}
if (_root.player2 == "Random")
{
_root.SasukeAnim._visible = false;
}
if (_root.player2 == "Random")
{
_root.KyubiAnim._visible = false;
}
if (_root.player2 == "Random")
{
_root.RockLeeAnim._visible = false;
}
if (_root.player2 == "Random")
{
_root.SakuraAnim._visible = false;
}
if (_root.player2 == "Random")
{
_root.KakashiAnim._visible = false;
}
if (_root.player2 == "Random")
{
_root.OrochimaruAnim._visible = false;
}
_root.player2 = "Random";
}
}
}
}
}
_root.NarutoAnim.gotoAndPlay(1);
_root.NarutoAnim._visible = true;
}
Nota: tiene que editarlo y cambiarle lo que dise Naruto al codigo por el nombre del personaje y Donde dise NarutoAnim ponen el nombre del personaje y en anim ejemplo "PersonajeAnim" y al otro "Personaje" sigamos a hacer la animacion que queremos que el personaje haga.
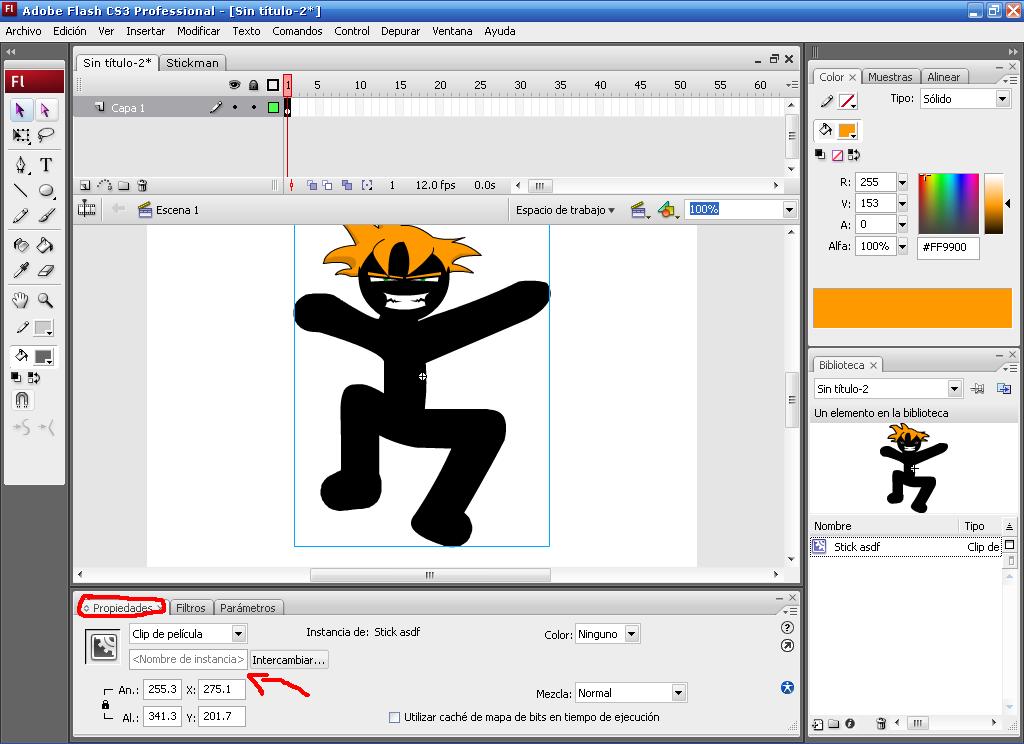
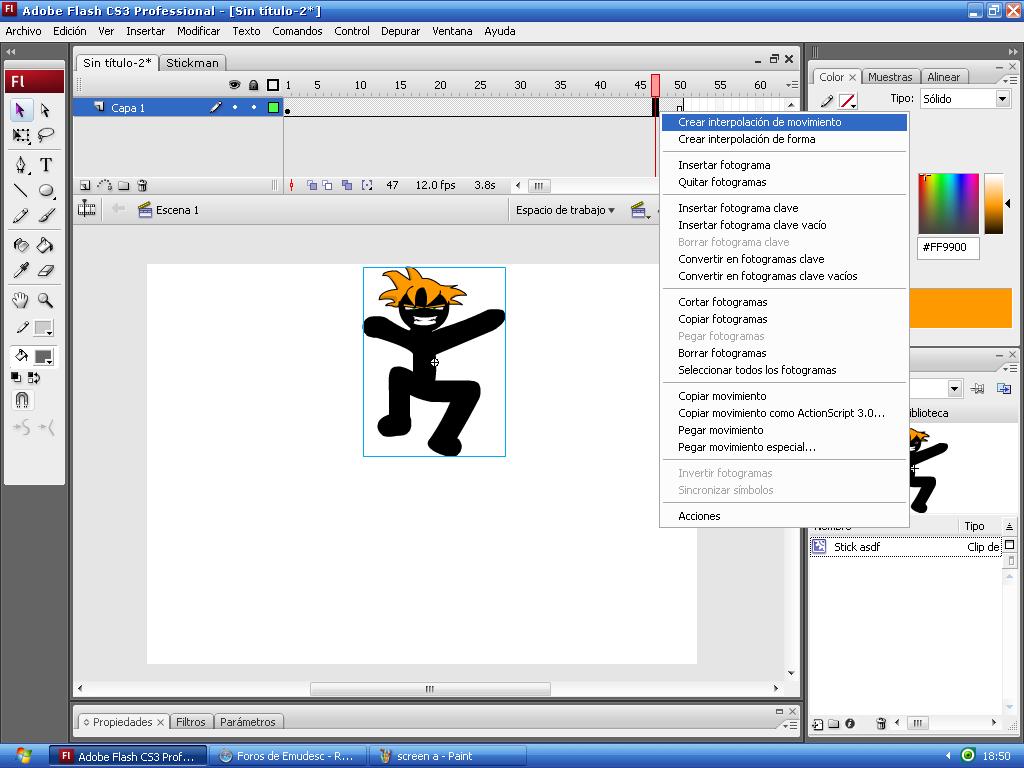
6to. bien luego de hacer la animacion y convertirla en movieclip le ponemos el nombre que queramos mas Anim que sea al Clip no lo confundan con nombre de instancia como lo ven en la imagen a la animacion le ponemos este codigo
onClipEvent(load)
{
this._xscale = 200;
this._yscale = 200;
this.stop();
this._visible = false;
this._x = 55;
this._y = 160;
}
no lo tienen que editar, bien despues de todo eso no quedaria algo asi:
http://img687.imageshack.us/img687/5709/tutorial.swf
bueno aqui termina el tutorial y con respecto al codigo si me lo consigen se los agradeceria es que estoy aciendo un juego parecido a ssbb miren una imagen que es lo unico nuevo xD ya despues lo otro es casi igual que la ssbf2 menos que falta el menu de personajes.
si alguien me quiere ayudar aca les dejo mi msn:
[email protected]
bueno espero que les gustes el tutorial y que me puedan conseguir el codigo
Saludos.